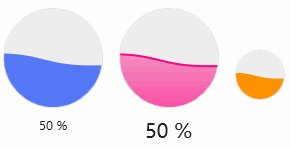
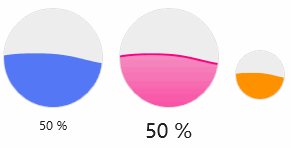
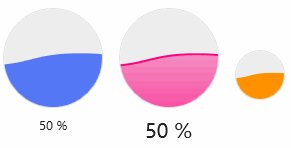
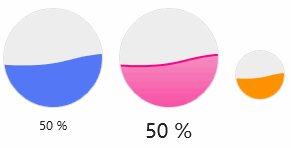
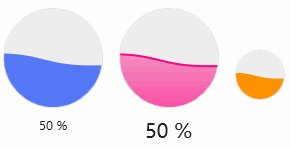
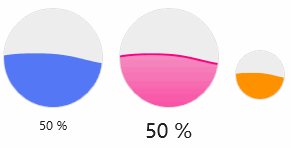
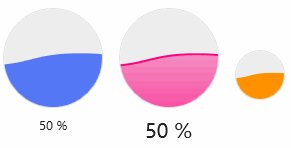
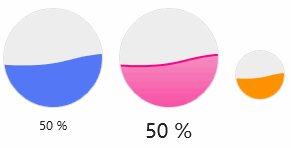
进度条的一种特殊效果,可用于增强用户体验.
1 | [] |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Text | 进度文本 | ||
| ShowText | 是否显示进度文本 | true | |
| WaveFill | 波浪画刷 | ||
| WaveThickness | 波浪边框粗细 | 0 | |
| WaveStroke | 波浪边框画刷 |
案例
1 | <StackPanel Orientation="Horizontal" Margin="0,32,0,0"> |

everything can be handy
进度条的一种特殊效果,可用于增强用户体验.
1 | [TemplatePart(Name = ElementWave, Type = typeof(FrameworkElement))] |
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Text | 进度文本 | ||
| ShowText | 是否显示进度文本 | true | |
| WaveFill | 波浪画刷 | ||
| WaveThickness | 波浪边框粗细 | 0 | |
| WaveStroke | 波浪边框画刷 |
1 | <StackPanel Orientation="Horizontal" Margin="0,32,0,0"> |