主要用于变化内容的过渡呈现效果.
1 | public class TransitioningContentControl : ContentControl |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| TransitionMode | 过渡模式 | TransitionMode.Right2Left | |
| TransitionStoryboard | 过渡动画 |
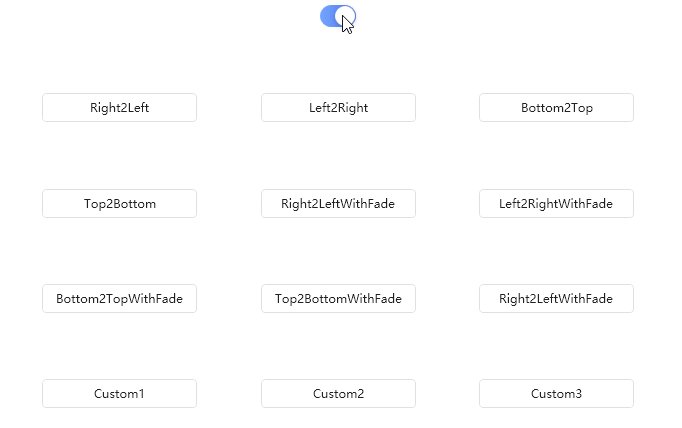
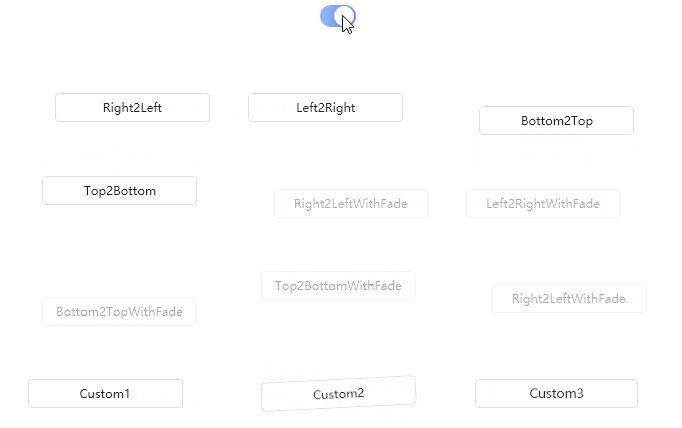
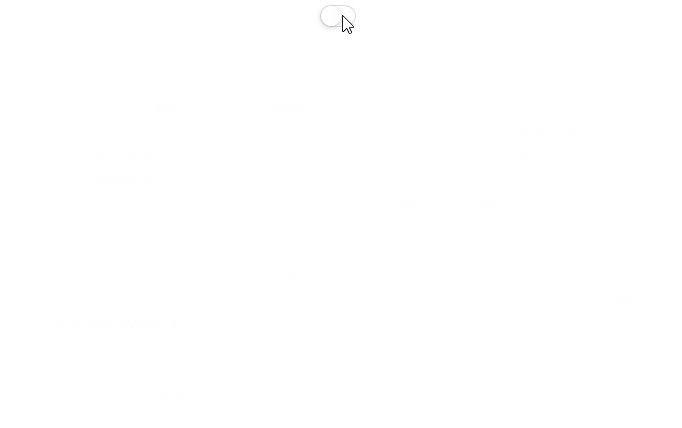
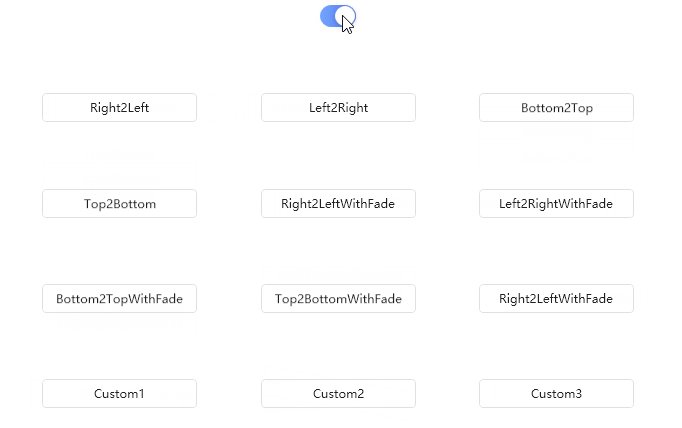
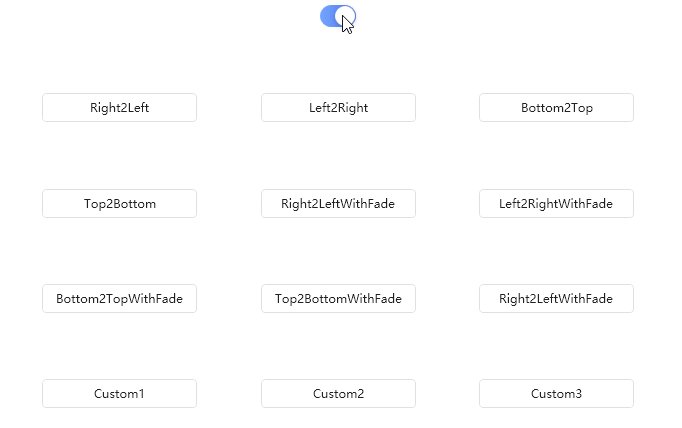
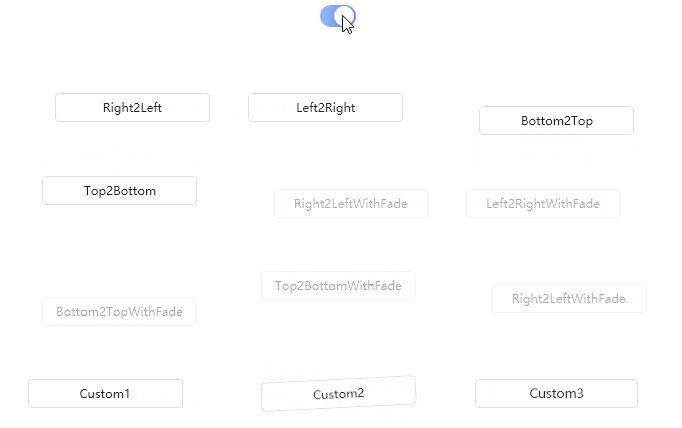
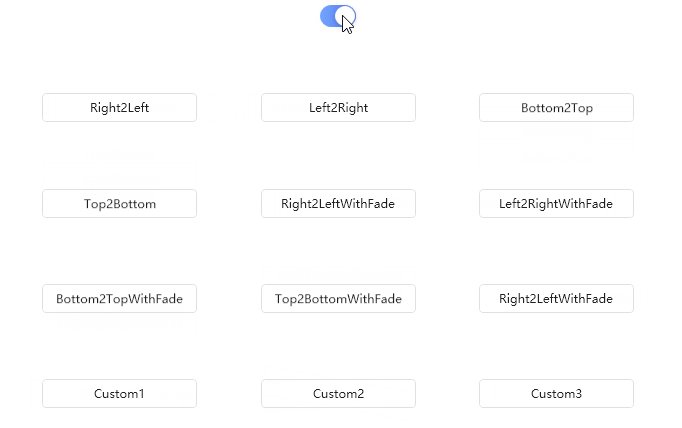
案例
1 | <Storyboard x:Key="Custom1Transition" x:Shared="False"> |
1 | <Grid Margin="32"> |

everything can be handy
主要用于变化内容的过渡呈现效果.
1 | public class TransitioningContentControl : ContentControl |
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| TransitionMode | 过渡模式 | TransitionMode.Right2Left | |
| TransitionStoryboard | 过渡动画 |
1 | <Storyboard x:Key="Custom1Transition" x:Shared="False"> |
1 | <Grid Margin="32"> |