DatePicker 控件允许用户通过在文本框中键入日期和时间,或使用下拉的日历控件来选择日期和时间。
1 | [] |
创建DateTimePicker
1 | <hc:DateTimePicker /> |
1 | var dateTimePicker = new DateTimePicker(); |
生成的DateTimePicker如下图所示:

选择日期和时间
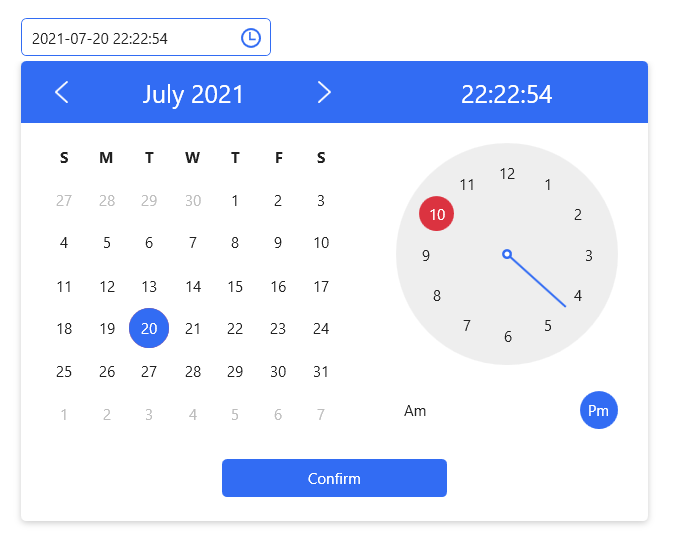
可以通过文本框输入日期和时间,或者点击文本框右边的按钮打开下拉的日历和时钟控件选择日期和时间。

也可以在XAML中或代码中这样设置日期。
1 | <hc:DateTimePicker SelectedDateTime="{x:Static system:DateTime.Now}"/> |
1 | dateTimePicker.SelectedDateTime = DateTime.Now; |
设置标题和占位符文本
你可以将 Header(标题)和 Placeholder(占位符)添加到DatePicker,以向用户指示其用途。要使用这两个属性,首先需要应用 DateTimePickerExtend 或 DateTimePickerPlus 样式。
1 | <hc:DateTimePicker ShowClearButton="True" |
属性
| 属性 | 描述 |
|---|---|
| SelectedDateTime | 获取或设置当前选中的日期和时间 |
| DateTimeFormat | 获取或设置用于显示选定日期和时间的格式 |
| CalendarStyle | 获取或设置在呈现日历时使用的样式 |
| DisplayDateTime | 获取或设置要显示的日期 |
| IsDropDownOpen | 获取或设置一个值,该值指示是打开还是关闭下拉 Calendar |
| Text | 获取由 DateTimePicker 显示的文本,或设置选定日期和时间 |
| VerifyFunc | 获取或设置数据验证委托 |
| IsError | 获取或设置数据是否错误 |
| ErrorStr | 获取或设置错误提示 |
| TextType | 获取或设置文本类型 |
| ShowClearButton | 获取或设置是否显示清除按钮 |
方法
| 方法 | 描述 |
|---|---|
| VerifyData() | 验证数据 |