栅格系统的wpf实现,web版本可参考 element/layout
1 | public class Row : Panel |
1 | public class Col : ContentControl |
属性
Row 行
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Gutter | 栅格间隔 | 0 |
Col 列
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Layout | 布局方式 | ||
| Offset | 栅格左侧的间隔格数 | 0 | |
| Span | 栅格占据的列数 | 24 | |
| IsFixed | 该列是否固定 | false |
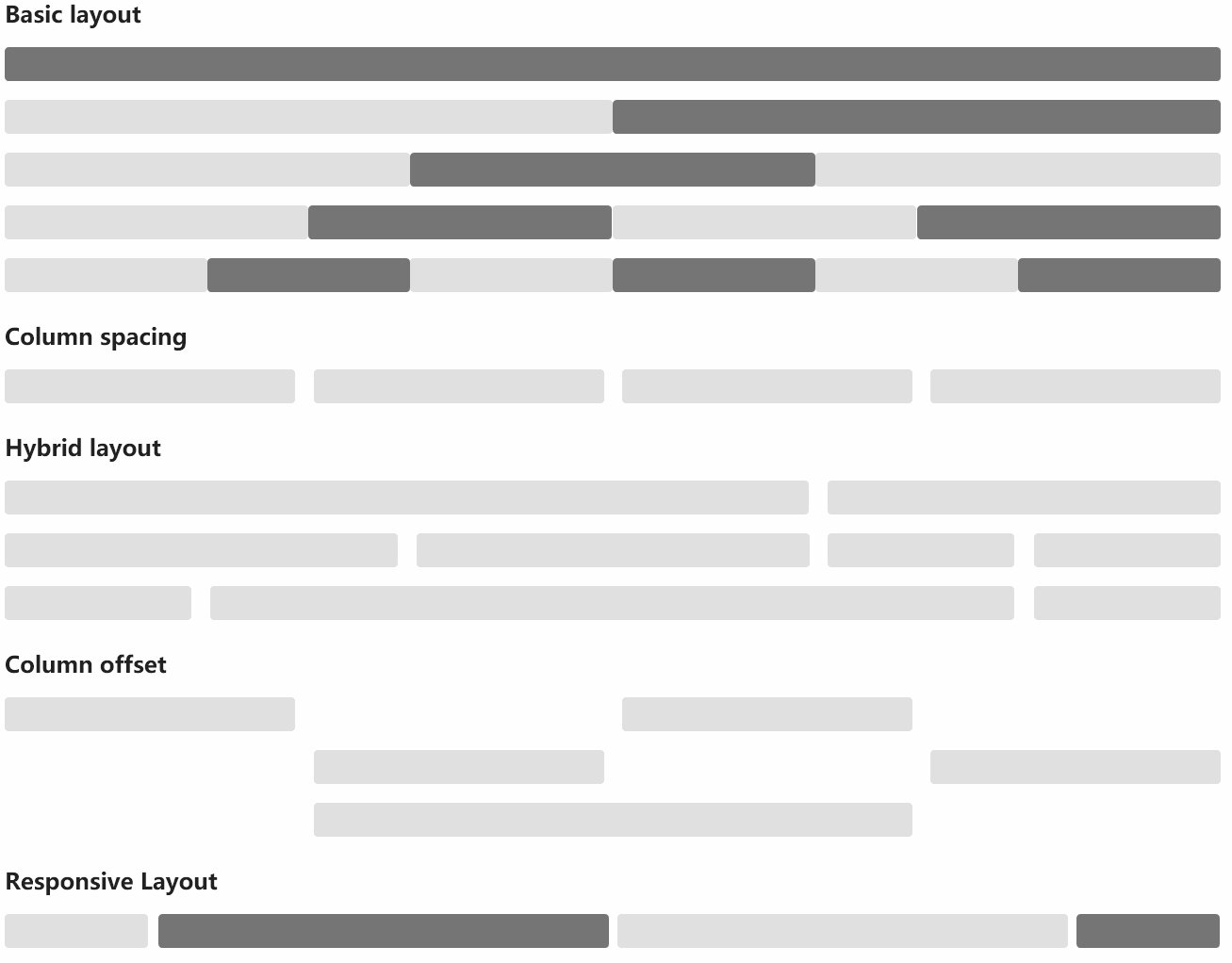
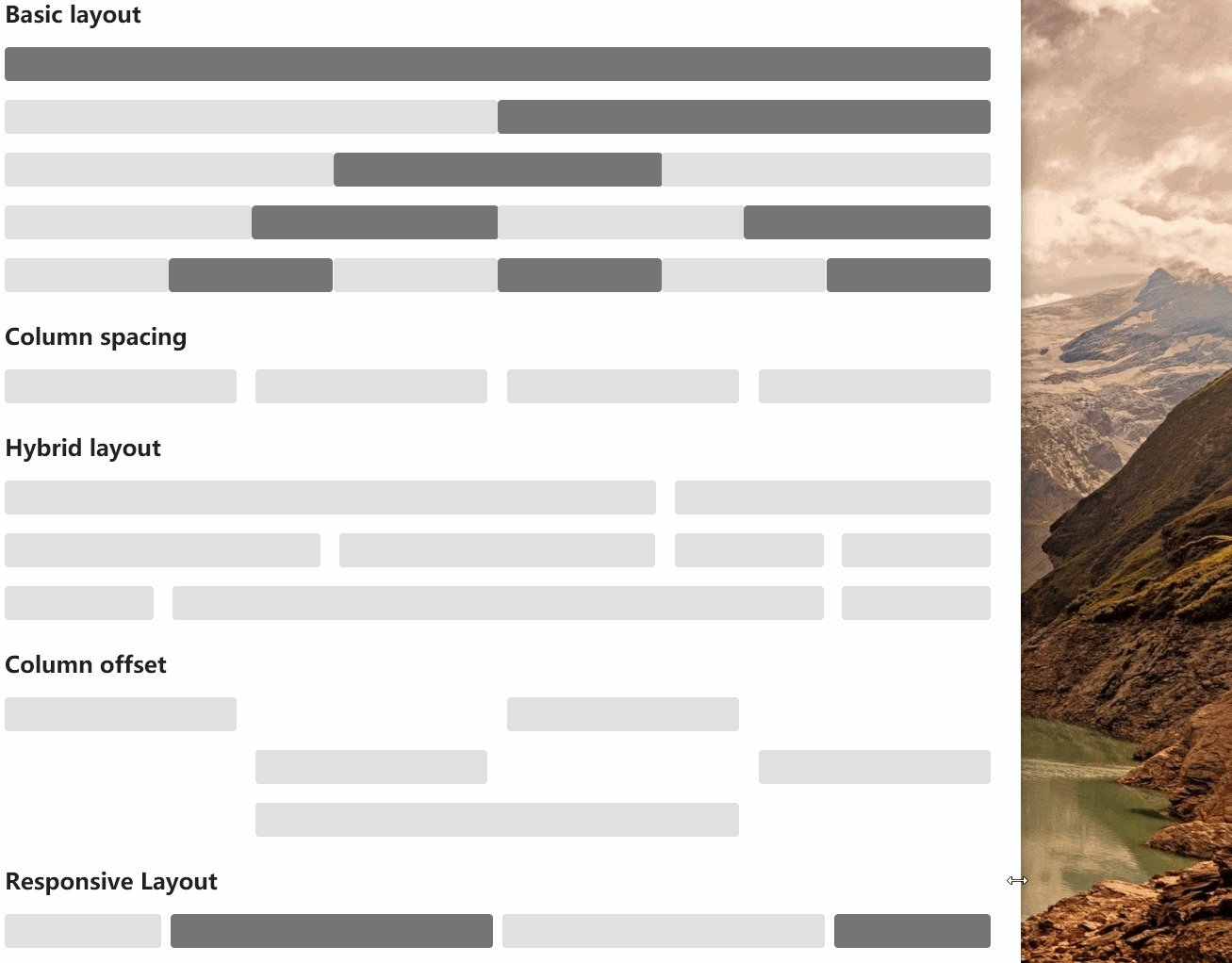
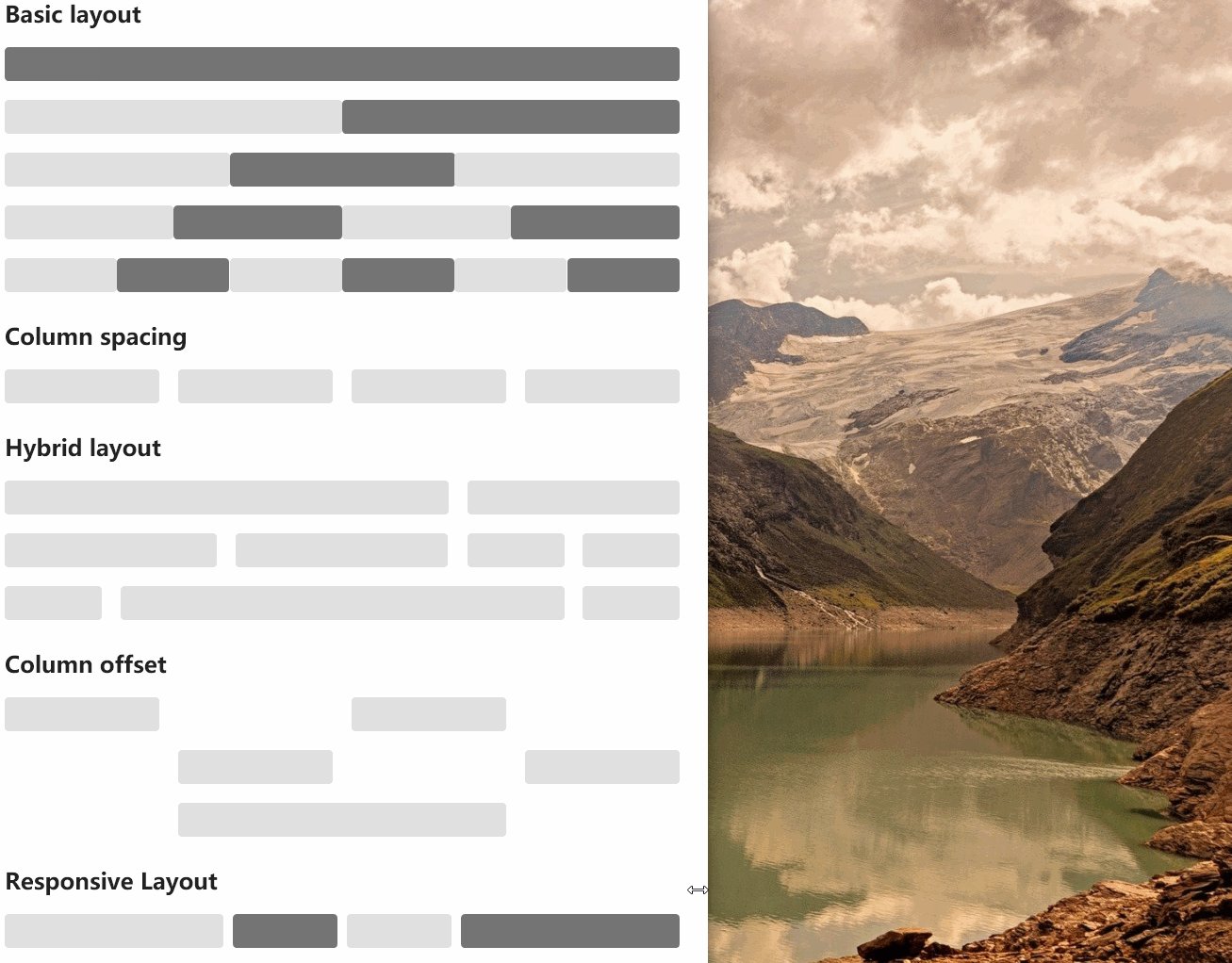
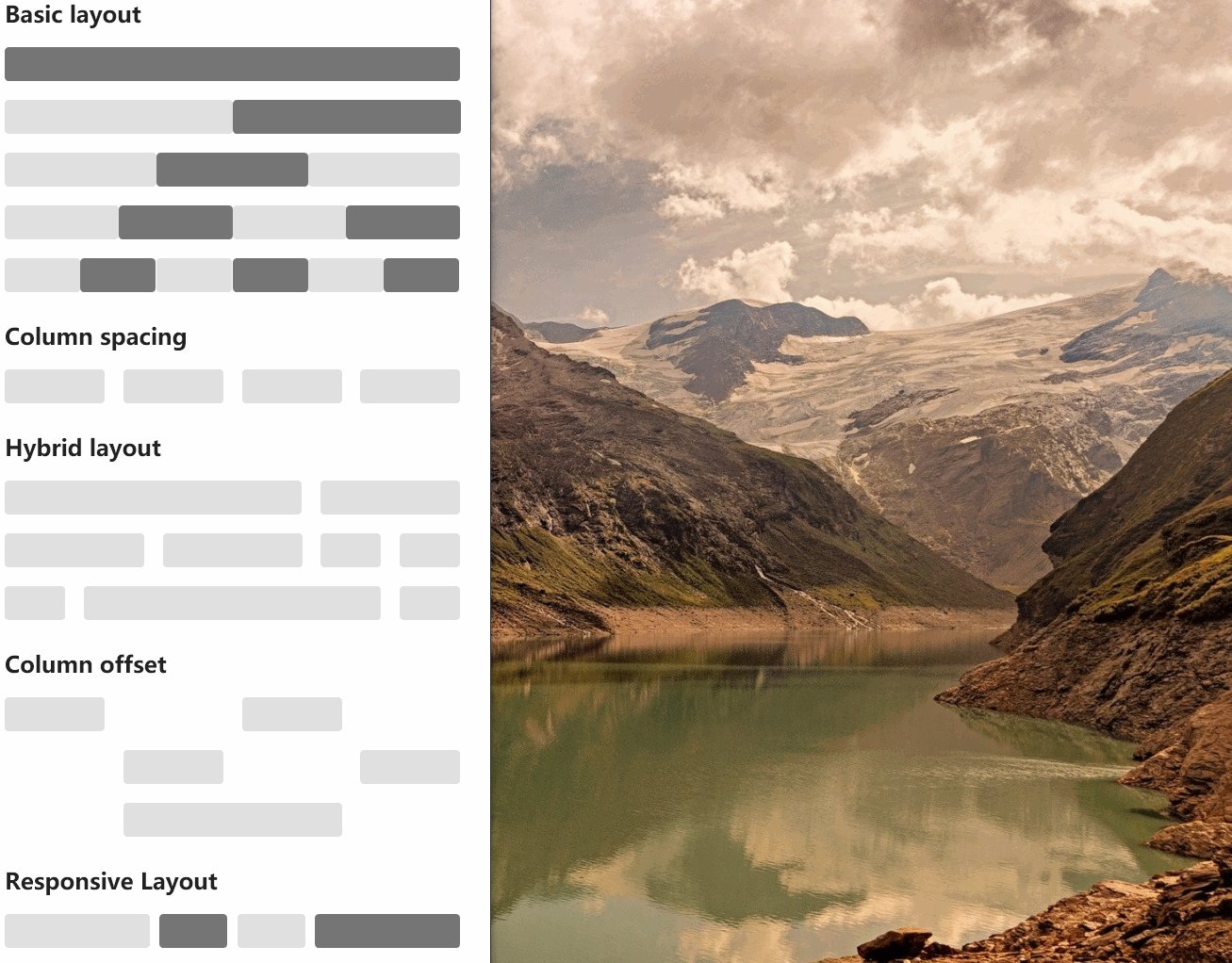
案例
1 | <StackPanel Margin="32"> |

xaml中 Layout 写法的3种方式:
Layout=”{extension:ColLayout Xs=4, Sm=6, Md=8, Lg=9, Xl=11}”
Layout=”4,6,8,9,11”
Layout=”4 6 8 9 11”