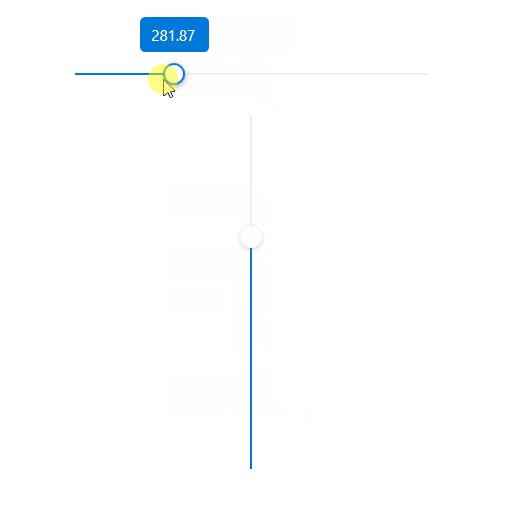
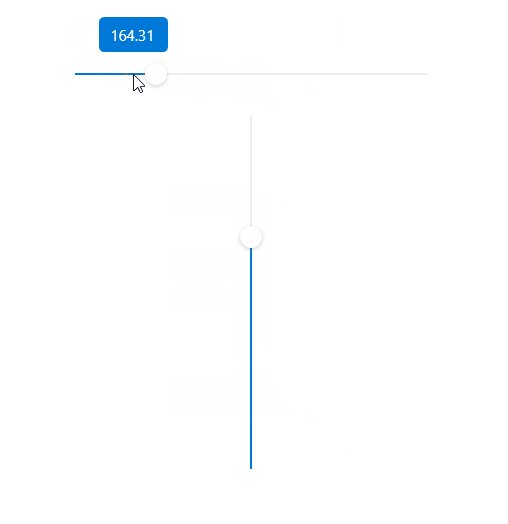
可借助预览滑块向用户反馈在不同位置的状态信息.
1 | [] |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| PreviewContent | 预览内容 | ||
| PreviewContentOffset | 预览内容偏移 | 9 |
附加属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| PreviewPosition | 预览位置 | 0 |
事件
| 名称 | 说明 |
|---|---|
| PreviewPositionChanged | 预览位置改变时触发 |
案例
1 | <hc:PreviewSlider Name="PreviewSliderHorizontal" Width="300" Value="500" Maximum="1000"> |