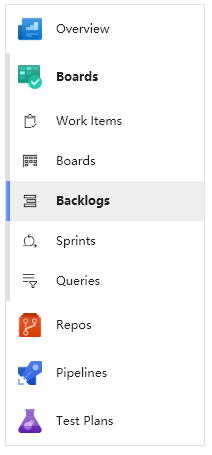
当界面为左右布局时,可以使用侧边菜单来导航.
目前侧边菜单只支持垂直布局,将来可能扩展为任意布局.
1 | [] |
1 | public class HeaderedSimpleItemsControl : SimpleItemsControl |
1 | public class SideMenu : HeaderedSimpleItemsControl |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| AutoSelect | 是否自动选中首项 | true | |
| ExpandMode | 子项展开模式 | ExpandMode.ShowOne | |
| PanelAreaLength | 子项容器高度 | NaN | 目前侧边菜单只支持垂直布局,将来可能扩展为任意布局,故此属性名称没有定为PanelAreaHeight |
事件
| 名称 | 说明 |
|---|---|
| SelectionChanged | 选中项改变时触发 |
案例
1 | <hc:SideMenu BorderThickness="1" Width="200" Margin="32"> |