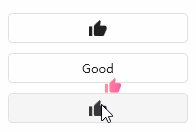
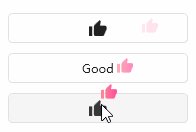
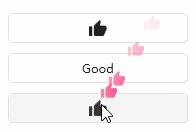
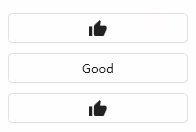
可借助漂浮块实现特殊的点击效果。
1 | public class FloatingBlock : Control |
依赖属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| ToX | X轴消失位置 | 0 | |
| ToY | y轴消失位置 | -100 | |
| Duration | 动画持续时间 | 2s | |
| HorizontalOffset | 横向偏移 | 0 | |
| VerticalOffset | 纵向偏移 | 0 | |
| ContentTemplate | 漂浮内容模板 | ||
| Content | 漂浮内容 |
案例
1 | <StackPanel Margin="32" VerticalAlignment="Center"> |