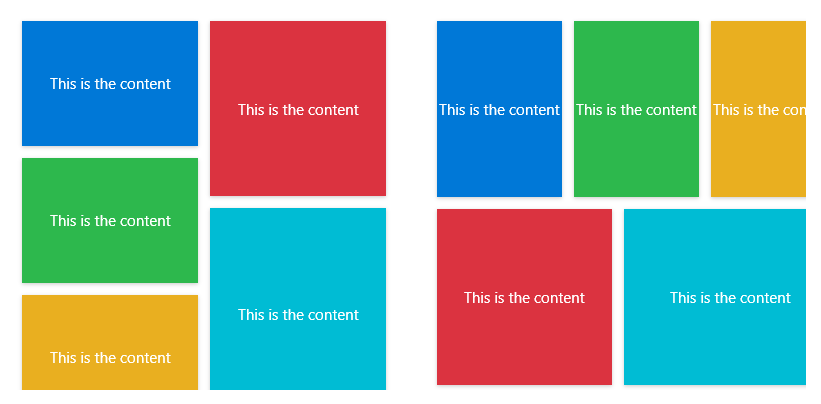
该面板可使元素按照等宽不等高或者等高不等宽进行布局.
1 | public class WaterfallPanel : Panel |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Groups | 组数 | 2 | 等宽不等高时即为列数,等高不等宽即为行数 |
| Orientation | 排列方向 | Orientation.Horizontal | Horizontal为等宽不等高,Vertical为等高不等宽 |
案例
1 | <Grid Margin="32"> |

everything can be handy
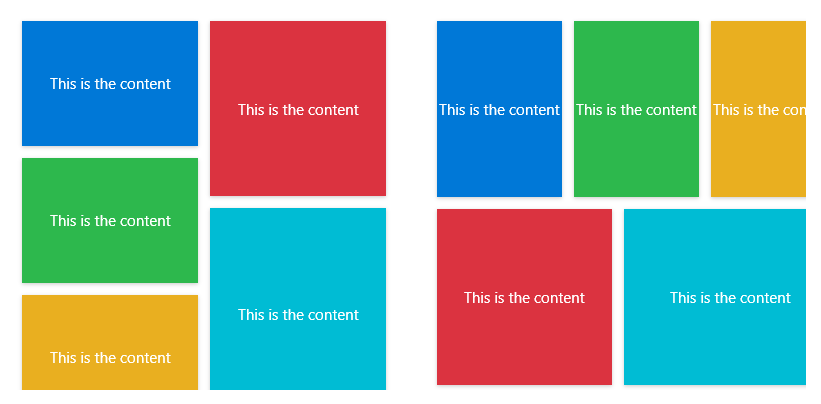
该面板可使元素按照等宽不等高或者等高不等宽进行布局.
1 | public class WaterfallPanel : Panel |
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Groups | 组数 | 2 | 等宽不等高时即为列数,等高不等宽即为行数 |
| Orientation | 排列方向 | Orientation.Horizontal | Horizontal为等宽不等高,Vertical为等高不等宽 |
1 | <Grid Margin="32"> |