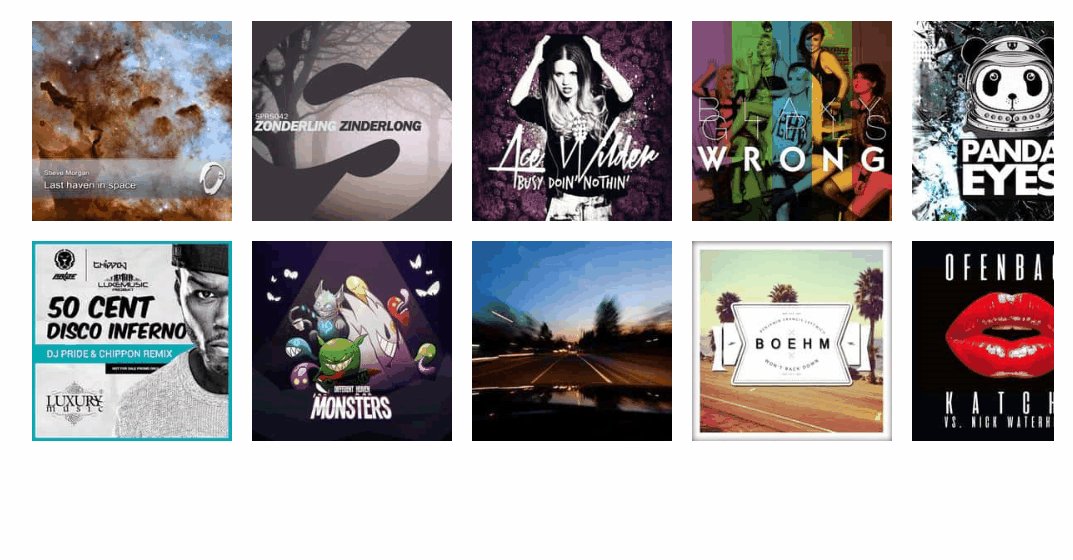
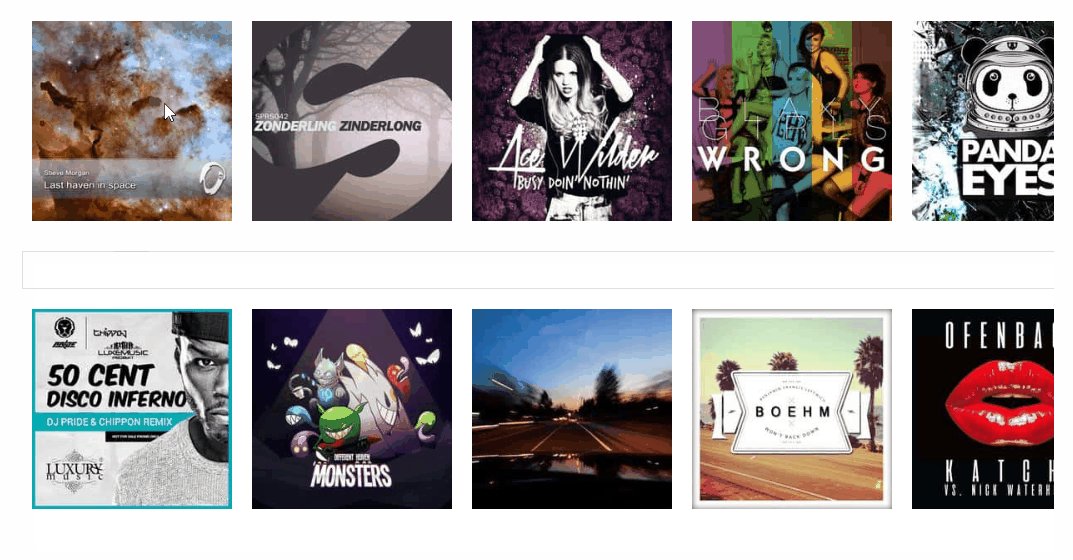
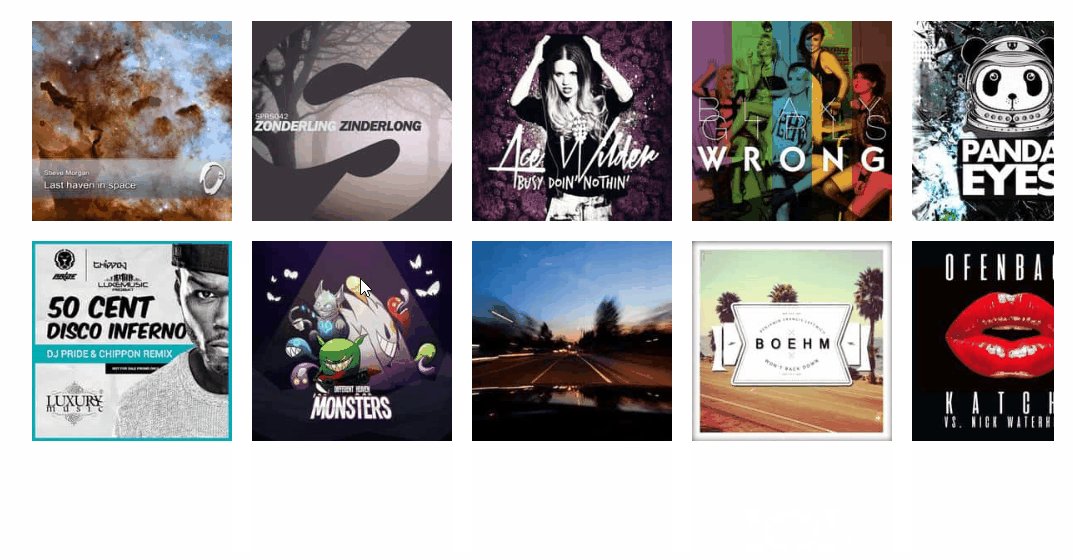
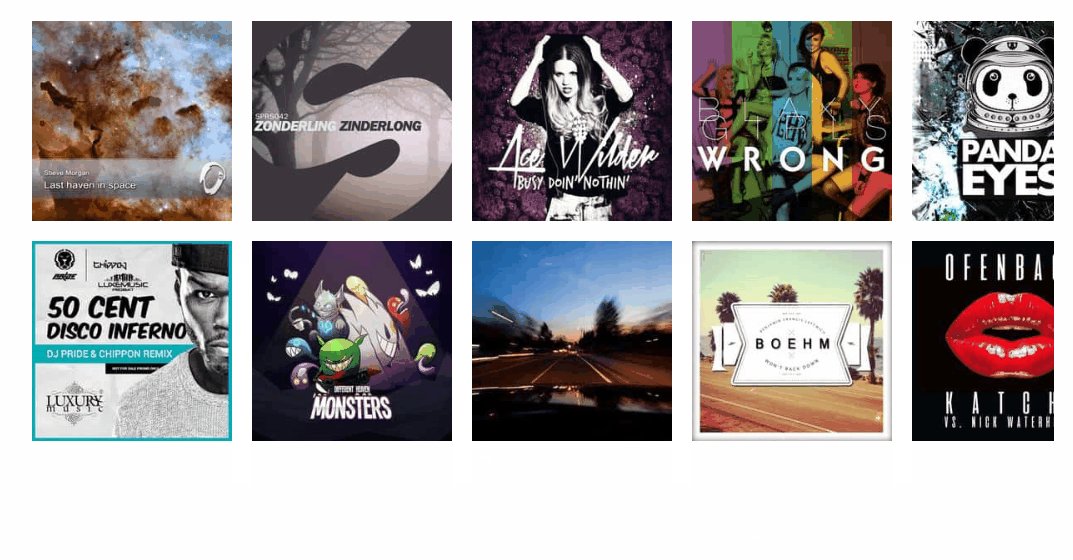
仿制Itunes的专辑视图。
1 | public class CoverView : RegularItemsControl |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| CoverViewContentStyle | 封面内容样式 | ||
| ItemContentHeight | 项内容高度 | 300 | |
| ItemContentHeightFixed | 项内容高度是否固定 | true | |
| ItemHeaderTemplate | 项标题模板 | ||
| SourceContent | 源内容(当前内容) | ||
| Groups | 组数 |
案例
1 | <hc:CoverView Margin="27" Width="880" Height="432" ItemWidth="160" ItemHeight="160" ItemsSource="{Binding DataList}"> |