可以使用 RelativePanel 的附加属性对其内容进行相对布局.
详见:RelativePanel Class
1 | public class RelativePanel : Panel |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Above | 使此元素位于目标元素的上方 | ||
| AlignBottomWith | 使此元素与目标元素底部对齐 | ||
| AlignBottomWithPanel | 使此元素与Panel底部对齐 | false | |
| AlignHorizontalCenterWith | 使此元素与目标元素水平居中对齐 | ||
| AlignHorizontalCenterWithPanel | 使此元素与Panel水平居中对齐 | false | |
| AlignLeftWith | 使此元素与目标元素左侧对齐 | ||
| AlignLeftWithPanel | 使此元素与Panel左侧对齐 | false | |
| AlignRightWith | 使此元素与目标元素右侧对齐 | ||
| AlignRightWithPanel | 使此元素与Panel右侧对齐 | false | |
| AlignTopWith | 使此元素与目标元素顶部对齐 | ||
| AlignTopWithPanel | 使此元素与Panel顶侧对齐 | false | |
| AlignVerticalCenterWith | 使此元素与目标元素垂直居中对齐 | ||
| AlignVerticalCenterWithPanel | 使此元素与Panel垂直居中对齐 | false | |
| Below | 使此元素位于目标元素的下方 | ||
| LeftOf | 使此元素位于目标元素的左侧 | ||
| RightOf | 使此元素位于目标元素的右侧 |
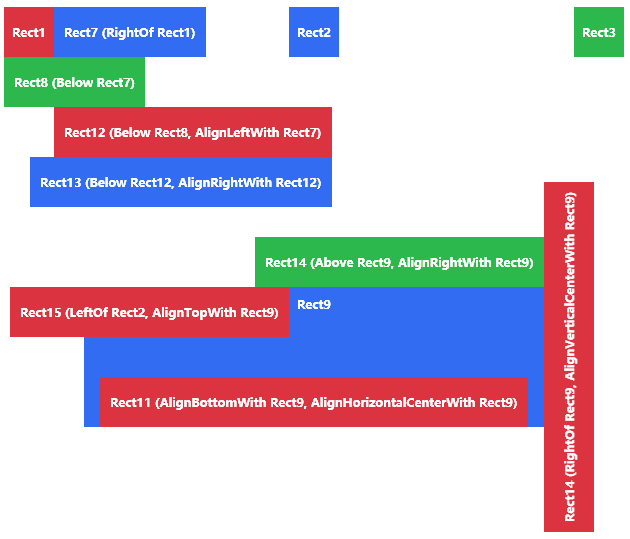
案例
1 | <hc:RelativePanel Width="620" Height="700" Margin="32"> |