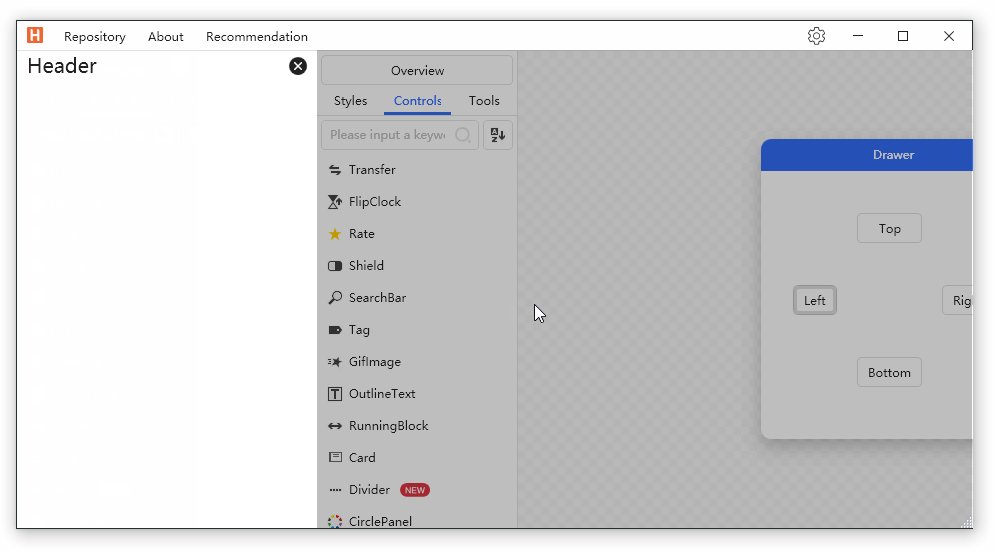
当 Dialog 组件不能满足我们的需求时(例如展示一些文档),可以使用 Drawer.
1 | [] |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| IsOpen | 是否关闭 | ||
| MaskCanClose | 点击遮罩层是否可以关闭 Drawer | true | |
| ShowMask | 是否显示遮罩层 | true | |
| Dock | 位置 | Dock.Left | |
| ShowMode | 显示模式 | DrawerShowMode.Cover | |
| MaskBrush | 遮罩层颜色 | ||
| Content | 内容 |
事件
| 名称 | 说明 |
|---|---|
| Opened | 抽屉打开时触发 |
| Closed | 抽屉关闭时触发 |
案例
1 | <hc:SimplePanel Margin="22"> |