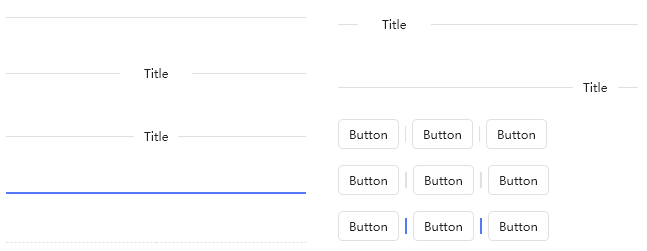
区隔内容的分割线。
1 | public class Divider : Control |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| Content | 内容 | ||
| Orientation | 方向 | ||
| ContentTemplate | 内容模板 | ||
| ContentStringFormat | 内容字符串格式 | ||
| ContentTemplateSelector | 内容模板 | ||
| LineStroke | 分割线颜色 | ||
| LineStrokeThickness | 分割线粗细 | 1 | |
| LineStrokeDashArray | 分割线间隙 |
案例
1 | <WrapPanel Margin="16"> |