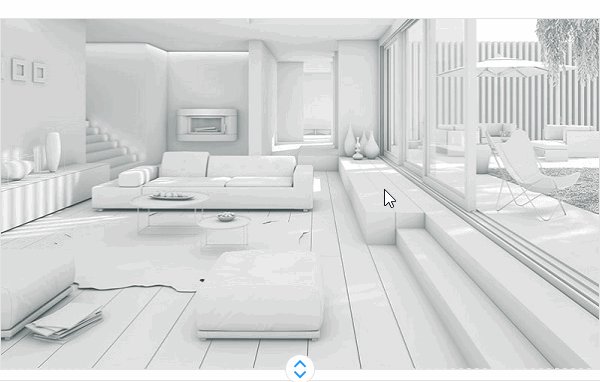
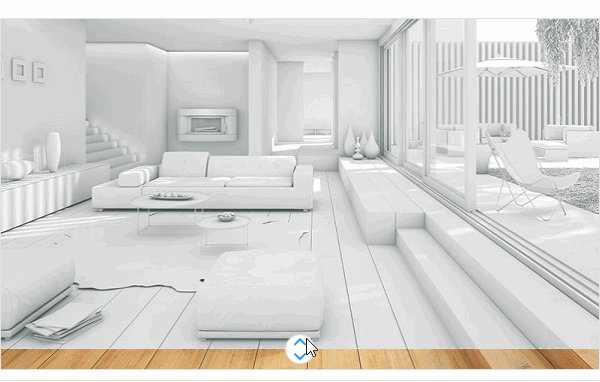
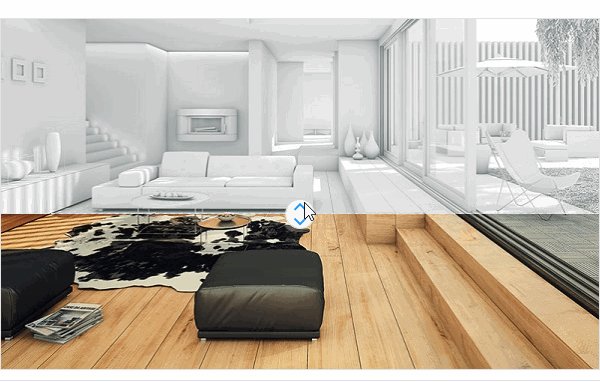
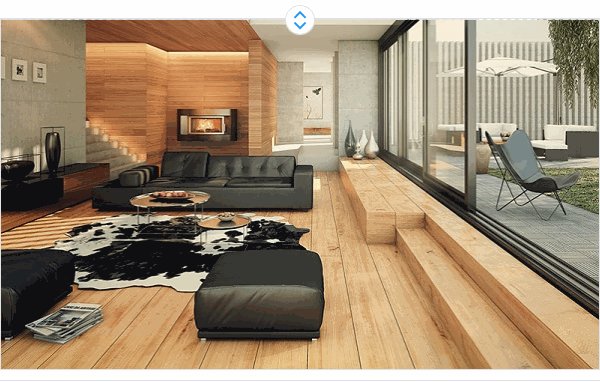
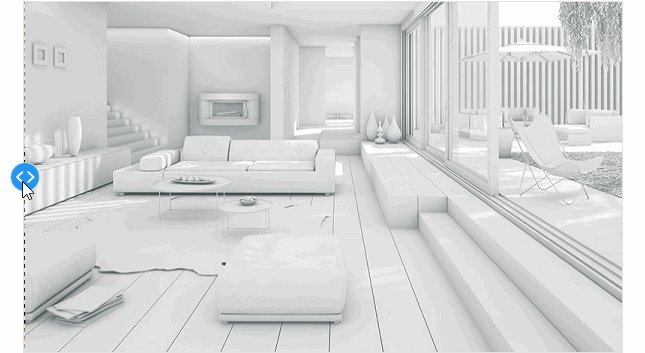
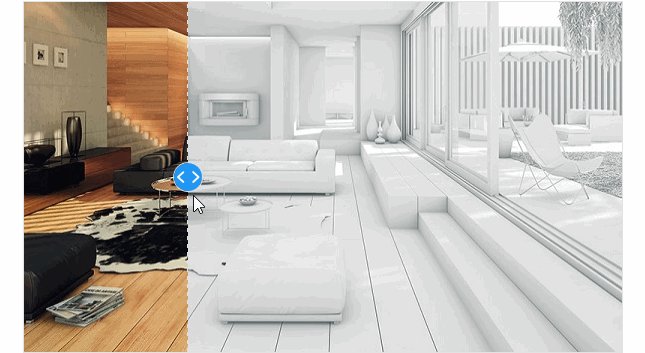
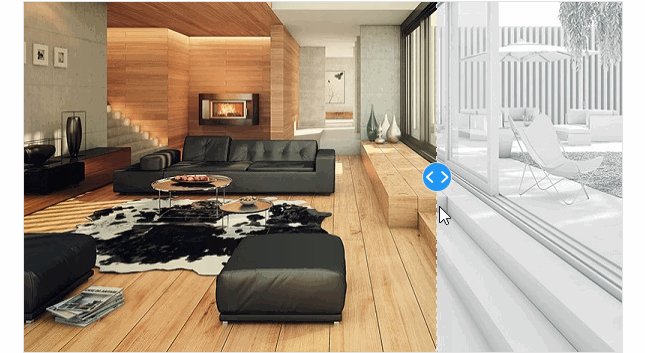
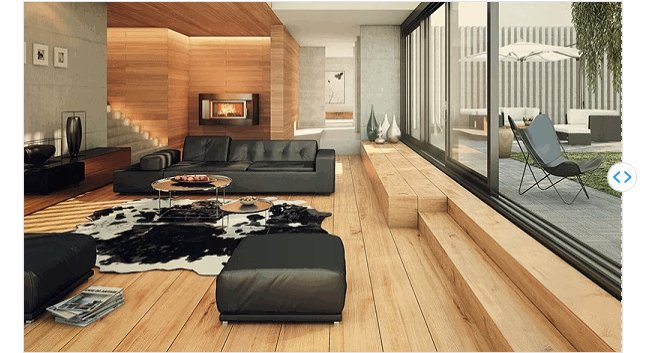
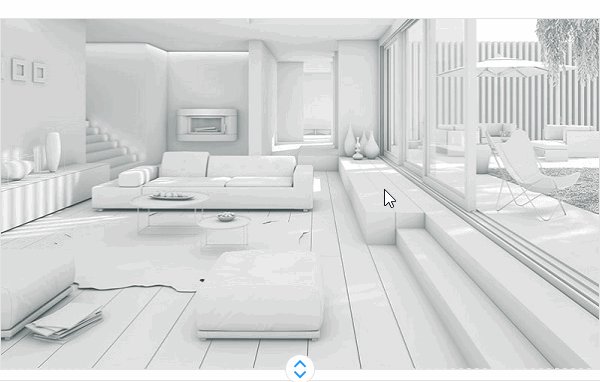
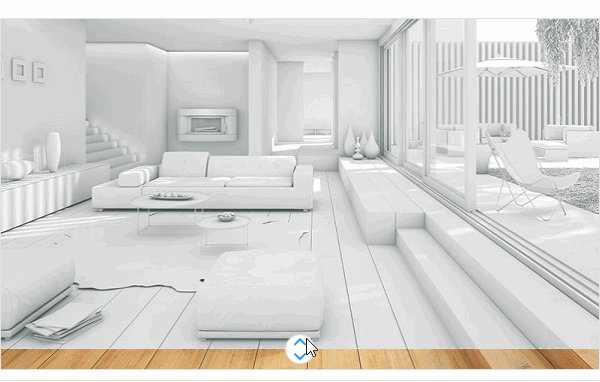
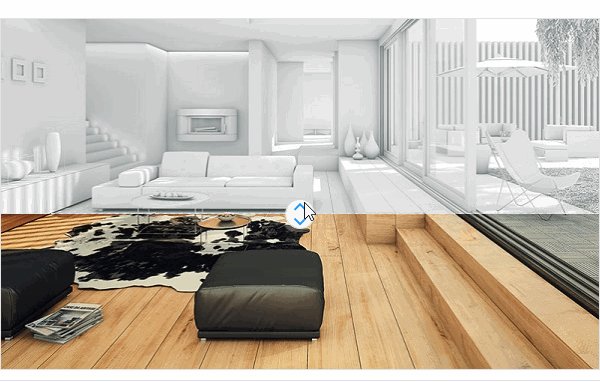
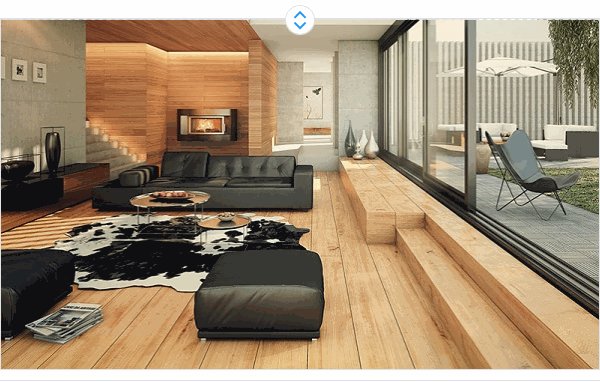
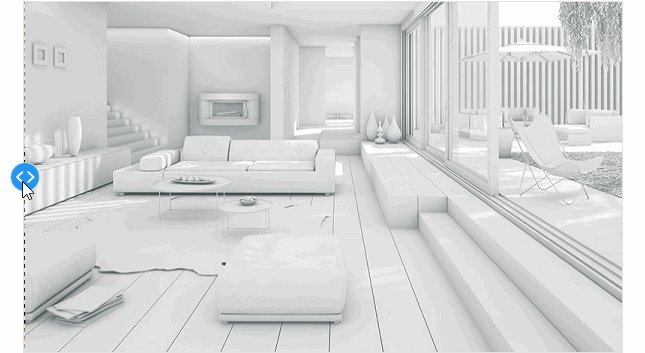
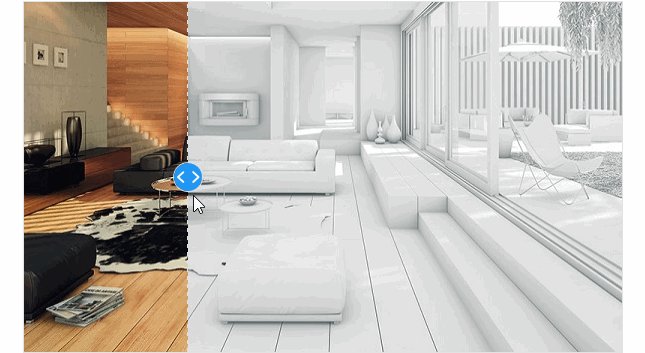
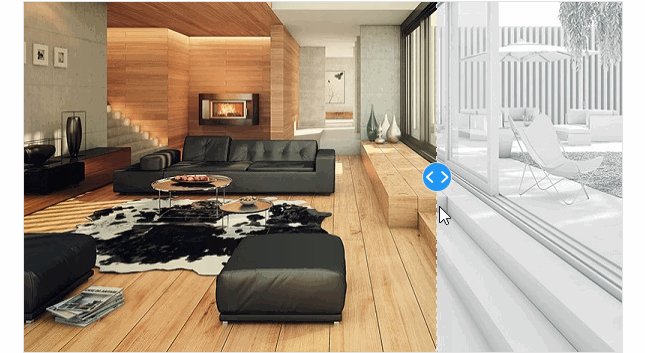
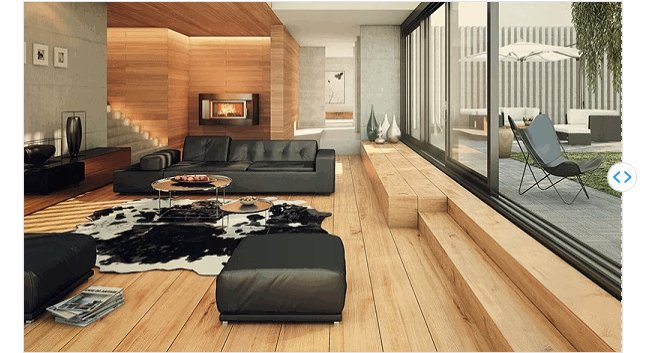
借助对比滑块可以很方便得看出元素改动前后的差异。
1 | public class CompareSlider : Slider |
属性
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| TargetContent | 目标内容 | ||
| SourceContent | 源内容(当前内容) |
案例
1 | <WrapPanel ItemHeight="384" ItemWidth="632"> |


everything can be handy
借助对比滑块可以很方便得看出元素改动前后的差异。
1 | public class CompareSlider : Slider |
| 属性 | 描述 | 默认值 | 备注 |
|---|---|---|---|
| TargetContent | 目标内容 | ||
| SourceContent | 源内容(当前内容) |
1 | <WrapPanel ItemHeight="384" ItemWidth="632"> |