可以在固定时间内循环切换项目。
1 | public class Carousel : SimpleItemsControl, IDisposable |
属性
| 属性 | 用途 |
|---|---|
| AutoRun | 是否自动轮播 |
| Interval | 轮播间隔时间 |
| ExtendWidth | 项内容扩展宽度 |
| IsCenter | 轮播项是否居中显示 |
| PageButtonStyle | 页按钮样式 |
案例
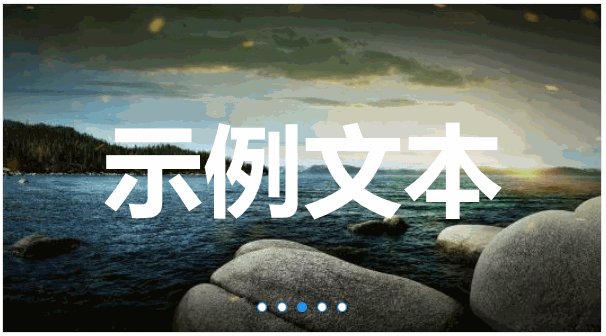
显示填充轮播项
1 | <hc:Carousel Margin="32" IsCenter="True" AutoRun="True" Width="600" Height="330" VerticalAlignment="Center"> |

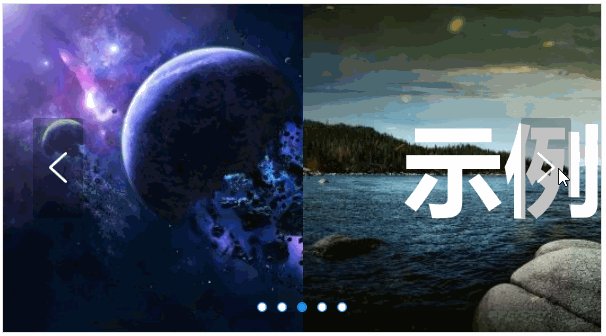
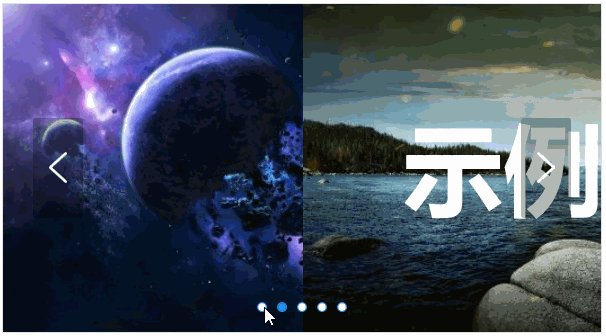
使用绑定生成轮播项
1 | <hc:Carousel AutoRun="True" ItemsSource="{Binding Images}" Width="300" Height="200"> |
ExtendWidth会在最后一个轮播项后扩展一段距离,请注意,这不是偏移的概念,而是扩展的概念。