ToggleButtonBaseStyle : ButtonBaseBaseStyle
切换按钮默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
所有继承此样式的按钮都可以使用IconElement中定义的附加属性来控制按钮中几何图形的属性。
所有继承此样式的按钮都可以使用BorderElement.CornerRadius附加属性来控制按钮的圆角大小。
相关样式
| 名称 | 继承自 | 用途描述 |
|---|---|---|
| ToggleButtonPrimary | ToggleButtonBaseStyle | 主要 |
| ToggleButtonSuccess | ToggleButtonBaseStyle | 成功 |
| ToggleButtonInfo | ToggleButtonBaseStyle | 信息 |
| ToggleButtonWarning | ToggleButtonBaseStyle | 警告 |
| ToggleButtonDanger | ToggleButtonBaseStyle | 危险 |
案例:
1 | <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> |
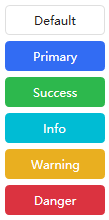
效果:

ToggleButtonIconBaseStyle : BaseStyle
只显示图标的切换按钮,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
所有继承此样式的按钮都可以使用IconElement中定义的附加属性来控制按钮中几何图形的属性。
所有继承此样式的按钮都可以使用BorderElement.CornerRadius附加属性来控制按钮的圆角大小。
相关样式
| 名称 | 继承自 | 用途描述 |
|---|---|---|
| ToggleButtonIcon | ToggleButtonIconBaseStyle | 默认 |
| ToggleButtonIconPrimary | ToggleButtonIconBaseStyle | 主要 |
| ToggleButtonIconSuccess | ToggleButtonIconBaseStyle | 成功 |
| ToggleButtonIconInfo | ToggleButtonIconBaseStyle | 信息 |
| ToggleButtonIconWarning | ToggleButtonIconBaseStyle | 警告 |
| ToggleButtonIconDanger | ToggleButtonIconBaseStyle | 危险 |
| ToggleButtonIconTransparent | ToggleButtonIconBaseStyle | 透明 |
案例:
1 | <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> |
效果:
![]()
ToggleButtonSwitchBaseStyle : BaseStyle
开关式切换按钮,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
相关样式
| 名称 | 继承自 |
|---|---|
| ToggleButtonSwitch | ToggleButtonSwitchBaseStyle |
案例:
1 | <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> |
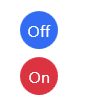
效果:

ToggleButtonFlip : BaseStyle
翻转式切换按钮。
案例:
1 | <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> |
效果:

ToggleButtonCustom : BaseStyle
如果想完全自定义按钮的内容,则推荐使用此样式。ToggleButtonCustom中的内容完全由你自己决定。
案例:
1 | <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> |
效果:
