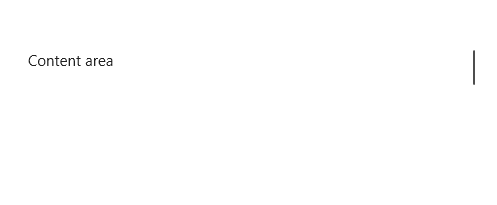
ScrollViewerNativeBaseStyle
原生滚动视图默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
案例:
1 | <ScrollViewer> |
效果:

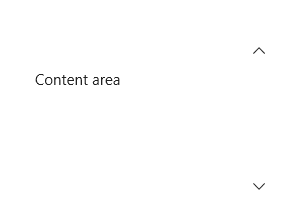
ScrollViewerUpDown
显示上下按钮的滚动视图样式
案例:
1 | <ScrollViewer Style="{StaticResource ScrollViewerUpDown}"> |
效果:

everything can be handy
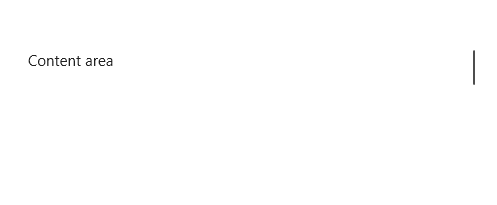
原生滚动视图默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
案例:
1 | <ScrollViewer> |
效果:

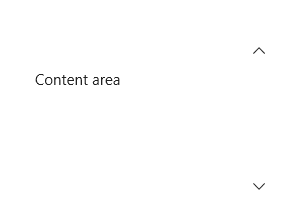
显示上下按钮的滚动视图样式
案例:
1 | <ScrollViewer Style="{StaticResource ScrollViewerUpDown}"> |
效果: