TabControlBaseStyle
选项卡控件默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
案例:
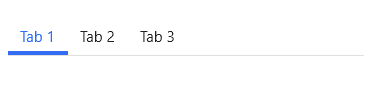
1 | <TabControl Margin="10"> |
效果:

TabControlInLine : TabControlBaseStyle
单行填充选项卡样式
案例:
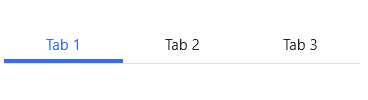
1 | <TabControl Margin="10" Style="{StaticResource TabControlInLine}"> |
效果:

TabControlCapsule
胶囊状选项卡样式
案例:
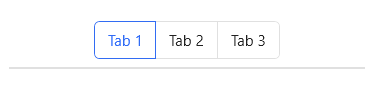
1 | <TabControl Margin="10" Style="{StaticResource TabControlCapsule}"> |
效果:

TabControlCapsuleSolid : TabControlCapsule
胶囊状(实心)选项卡样式
案例:
1 | <TabControl Margin="10" Style="{StaticResource TabControlCapsuleSolid}"> |
效果:

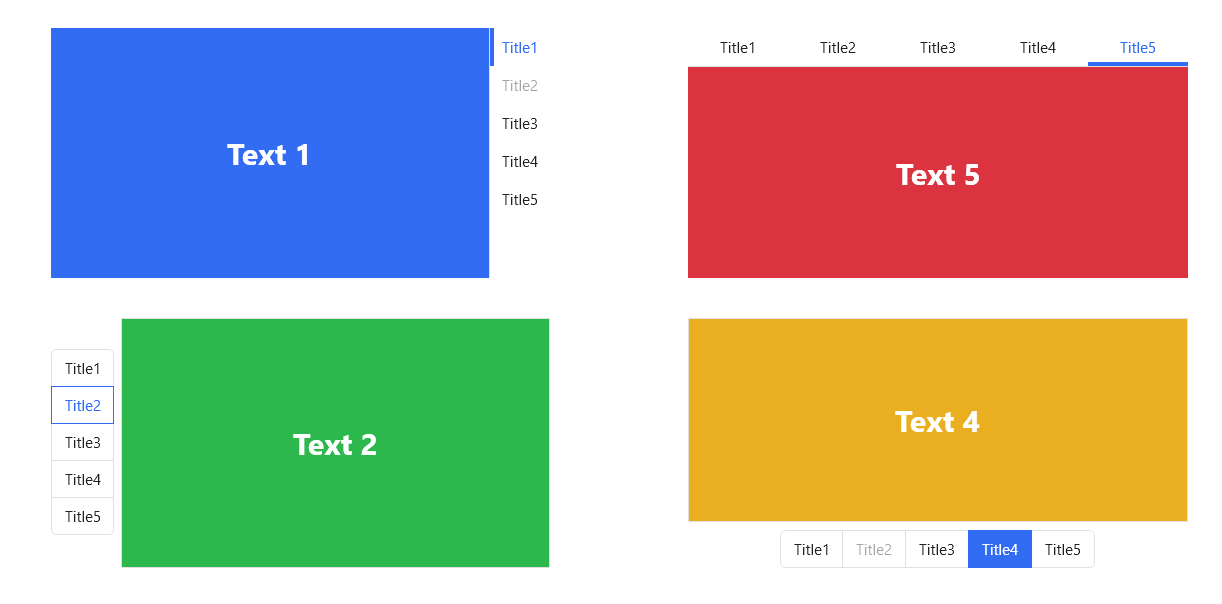
温馨提示
可以使用属性TabStripPlacement设定头部标题的位置,效果如下: