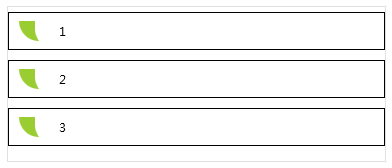
ListBoxBaseStyle
ListBox默认样式,不推荐直接使用,应该始终被其它样式以BasedOn的方式使用。
用例:
1 | <Style BasedOn="{StaticResource ListBoxBaseStyle}" TargetType="ListBox"/> |

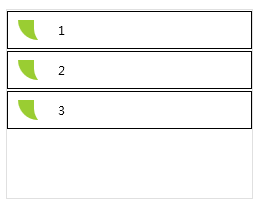
ListBoxCustom : ListBoxBaseStyle
ListBox列表Custom样式,该样式保留了Listbox的基本属性样式,而数据显示样式由当前用户自定义,实现个性化定制。
用例:
1 | <ListBox Margin="10" ItemsSource="{Binding Datas}" |

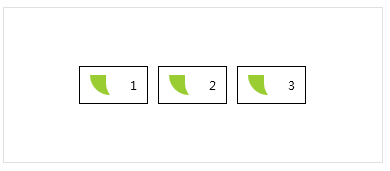
WrapPanelHorizontalListBox : ListBoxCustom
布局容器为WrapPanel,水平方向显示样式。
用例:
1 | <ListBox Margin="10" ItemsSource="{Binding Datas}" |

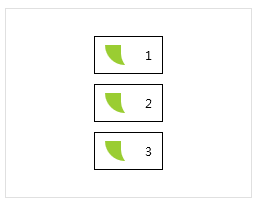
WrapPanelVerticalListBox : ListBoxCustom
布局容器为WrapPanel,垂直方向显示样式。
用例:
1 | <ListBox Margin="10" ItemsSource="{Binding Datas}" |

StackPanelHorizontalListBox : ListBoxCustom
布局容器为StackPanel,水平方向显示样式。
用例:
1 | <ListBox Margin="10" ItemsSource="{Binding Datas}" |

StackPanelVerticalListBox : ListBoxCustom
布局容器为StackPanel,垂直方向显示样式。
用例:
1 | <ListBox Margin="10" ItemsSource="{Binding Datas}" |