相关样式
| style名称 | 所属类型 | 用途描述 |
|---|---|---|
| RowHeaderGripperStyle | Thumb | 行标题拖拽条样式 |
| ColumnHeaderGripperStyle | Thumb | 列标题拖拽条样式 |
| DataGridCellStyle | DataGridCell | 单元格样式 |
| DataGridRowStyle | DataGridRow | 行样式 |
| DataGridColumnHeaderStyle | DataGridColumnHeader | 列标题样式 |
| DataGridRowHeaderStyle | DataGridRowHeader | 行标题样式 |
| TextBlockComboBoxStyle | ComboBox | ComboBox非编辑模式样式 |
| DataGridTextColumnStyle | TextBlock | 默认文本样式 |
FAQ
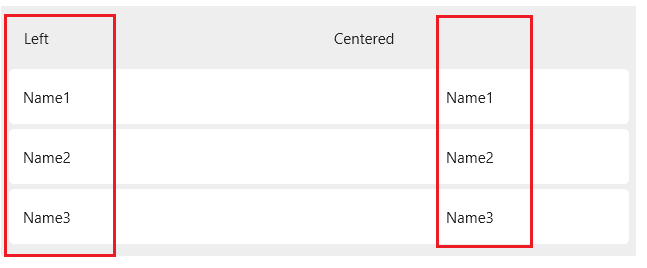
用例如下:
1 |
|
效果如下: