属性
| 名称 | 用途 |
|---|---|
| HighlightBrush | 设置控件高亮颜色 |
| HighlightBackground | 设置控件高亮背景颜色 |
| HighlightBorderBrush | 设置控件高亮边框颜色 |
| HighlightForeground | 设置控件高亮前景颜色 |
| Text | 设置文本内容 |
使用案例
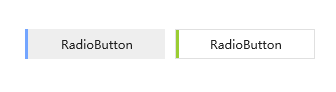
HighlightBrush 设置控件高亮颜色
1 | <UniformGrid Margin="22,22,0,0" Rows="2" Columns="2"> |
如下截图为一组选中状态时的高亮对比结果,左图为样式默认颜色,右侧为个人自定义颜色

Text 设置文本内容
主要用于设置控件的辅助文本,当控件没有合适的属性用于显示文本时,可通过此附加属性在自定义样式中设置。
例如:当自定义进度条,需要显示文本时,本身缺少显示额外文本内容的属性,可以通过自定样式显示对应文本,以Text作为文本内容承载属性
自定义样式:
1 | <Style x:Key="ProgressBarBaseStyle" TargetType="ProgressBar"> |
xaml中的使用:
1 | <UniformGrid Margin="22,22,0,0" Rows="2" Columns="2"> |
效果: